I just finished some sections of the udemy course I am doing and built a web App using Next.js. I learned a lot about Next and I would like to share it.
Static vs Server-Rendered
When building with just React, everything on the page is statically built, meaning the whole content of the page is built on build-time (when the page is first loaded). Thanks to this, React apps are very fast and a joy to interact with, but this is not always perfect.
If the whole page is statically built, it can lead to long load times when the page is first requested and can cause big bundle sizes. So no matter what are the intentions of the user, the page will always be loaded completely, which can be wasteful when the user just wants to go to a certain part of the page.
When server-rendering the page is rendered (as the name suggests) on a server and sends only the parts of the page that are requested. This also helps with indexing, SEO and a bunch of quirky web-dev stuff.
Next.js Router
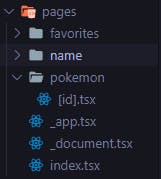
This is incredible, no more need to use React Router Dom and having to configure it with the AppRouter and the routes and bla bla bla. With Next you have a directory called pages, and for every file added to that directory, Next will treat it as a page, with the file's name as the url. Here's an example:

Here's the pages directory, the folders and files that create URL paths, and the index.tsx the file works as the '/' path. The routes can also be dynamic like the [id].tsx page.
The _app and _document pages are different more complex things.
NextUI
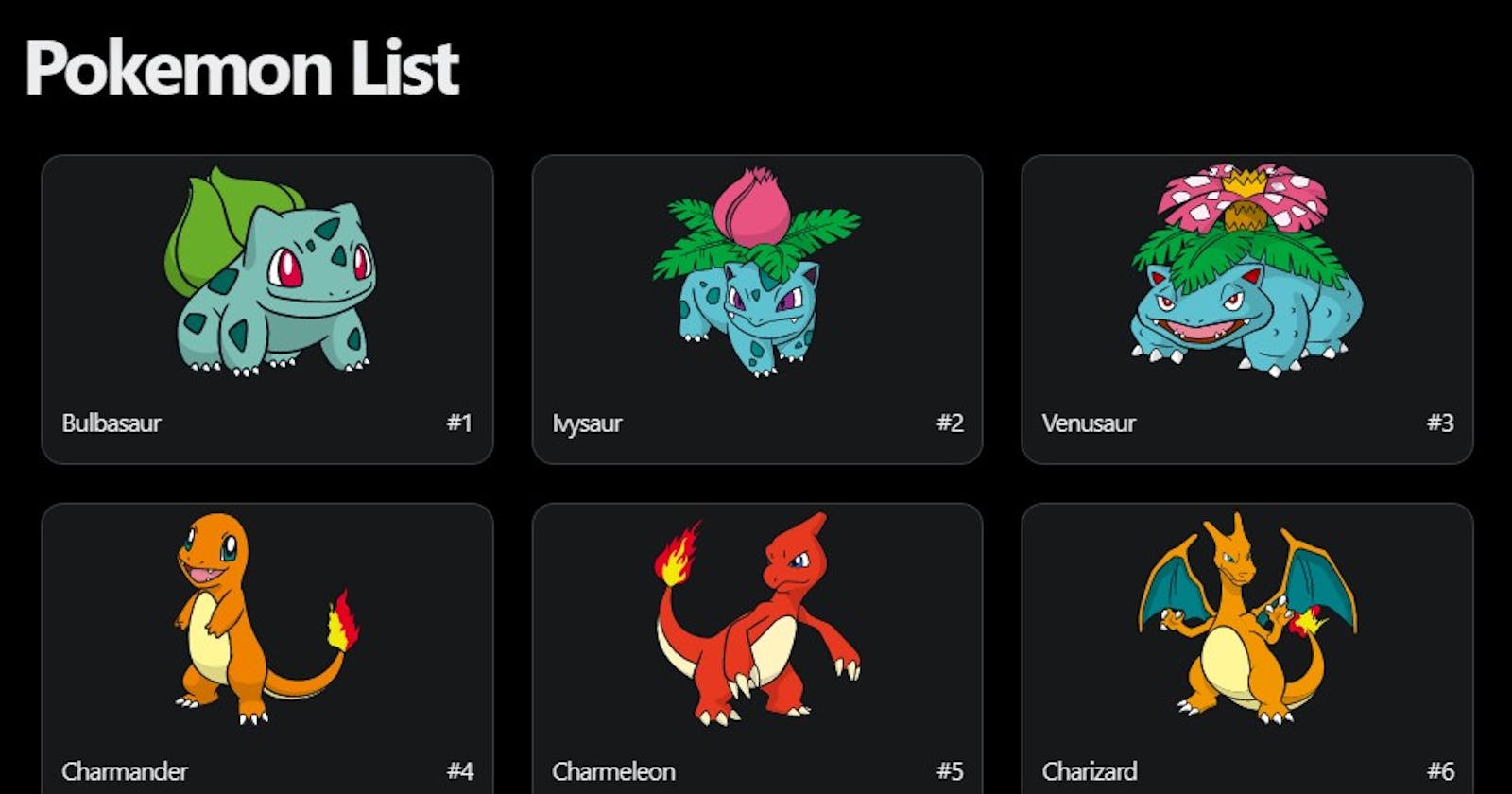
NextUI has the potential to be the best styled-components library out there. It's got a beautiful modern design, with great gradients, animations, hovers, shadows and lots of other things. It's still in beta, so it's natural for it to have bugs. And believe it or not, I found one. I made an issue about it on GitHub, My first issue!
Anyways, the card component can have a variant attribute, which can be set to 'bordered', 'flat', and some others. This makes the card have a border or a glow or nothing. The attribute is not required, but it sure wants to have it, because if you don't define it, it will cause massive performance issues on your page.
TypeScript and QuickType
The hardest part about using typescript is not putting the type any in every instance of your code. Although this is the easiest way to cope with your problems, it defeats the purpose of using TypeScript.
So you must define the types and interfaces for the props of your pages or functional components. This can get even harder when you want a lot of information from an API. Here's when Quicktype comes in.
It can receive any amount of JSON data and generate the interfaces to type out all the information, then you just copy the interfaces and add them to the interfaces directory.